Here at Crush, we care about more than just the latest design trends. Making sure your website looks great and using state-of-the-art technologies is important – as is meeting various usability and accessibility guidelines. But, we also make sure that your website will load as fast as possible so your site visitors aren’t kept waiting to see your site and the services you offer. A fast load time will also help your site to rank better across various search engines as they credit sites with a quick load speed.
Given that we’re an eager bunch, we thought we’d share some tricks of the trade to reduce your website’s load speed.
Reduce the number of HTTP requests
When your page is loading, for every element of the page (for example, an image, CSS file, or Javascript file) an HTTP request is made to download these elements into a browser. Each of those requests takes time, so the goal is reduce the HTTP requests and thus increase your load speed. This can be achieved via number of ways.
Combine your stylesheet files into one file and your Javascript files into one file. This can be done manually but if you use the Codeigniter framework (as we do) then you can use the very useful and very powerful Assetlib-pro library, which will do all the hard work for you.
You can also combine your images into one and use the CSS Sprites grid technique to display them.
Set expiry and cache-control headers
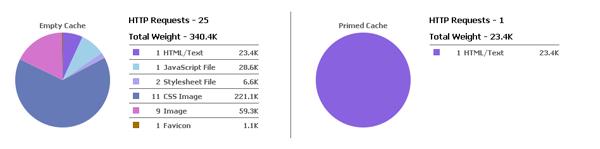
Your browser uses a cache mechanism to store certain elements of your page in an internal cache so that when you visit a page, those elements (images, CSS files, etc) do not have to be loaded every time from a server. Instead they load from the local browser cache, which can dramatically improve the load speed of the whole page.
The key element of this technique is to tell your browser which elements can be cached and when they expire, so there is no need to reload them every time from the server. With elements that hardly ever change or don’t change at all, the aim is to set expiry elements far in the future. This can be using Apache directives:
<FilesMatch “.(jpg|jpeg|png|gif)$”>
ExpiresActive On
ExpiresDefault “access plus 1 month”
FileETag none
</FilesMatch>
The example above sets the expiry date for all the graphic elements of a page to one month in the future. This means that when you visit a page within that month the images will be loaded from your browser cache rather than a server.
Use compression
Using the Gzip method, you can compress the size of your page elements, prior to sending them to the visitor browser. This means less data will be sent over the Internet, which means the data that is sent will be delivered quicker to you visitors. This can be done using the mod_deflate Apache library.
AddOutputFilterByType DEFLATE text/javascript application/javascript application/x-javascript
The apache directive above tells the server to compress all the Javascript files prior to sending them to your browser.
Don’t use inline CSS and Javascript
If you place your CSS and/or Javascript code within your html page (and not as an external file) then it means they will be loaded every time your page is requested. This increase the size of the HTML document, which directly impacts on the load speeds. The solution is to store all your CSS code in external CSS files and all your Javascript code in external JS files; reducing your load time for an improved browser experience.
Summary
Monitoring and improving the load speed of a webpage is an important part of the build and maintenance of a site. Using various techniques we can improve the page loading times from 20% to 80%; this greatly improves both the user experience and search engines ranks.


